Create a GUI test from a Java IDE
If you as a Java developer prefer to use your own Selenium script instead of a YAML configuration file, you can do so by modifying your script to automatically create a BlazeGrid test when executed from your local Java IDE.
Here we will outline required modifications. For the purpose of this guide, all examples here will assume a Selenium script written in Java, though Selenium scripts in Python are also supported. BlazeMeter supports Selenium 4.1.3 and 4.1.4 or higher..
To see a sample JUnit script with these features in action, please check out our example script located in our BlazeMeter GitHub repository.
Whereas this guide's purpose is to advise how to add BlazeMeter functionality to your own existing script, please be aware that BlazeMeter Support does not provide scripting assistance.
- Set up BlazeMeter authentication
- Configure BlazeMeter features
- Configure BlazeMeter connection
- (Optional) Set up Test suites & test cases
- (Optional) Add pass/fail/broken statuses
- (Optional) Automatically launch browser to show report
Step 1: Set up BlazeMeter authentication
Set values for the variables base (the URL to BlazeMeter), API_KEY, and API_SECRET to ensure an authenticated connection to your BlazeMeter account. (For more information on how to find or generate your API key, see BlazeMeter API keys.)
private final static String API_KEY = "{your API key}";
private final static String API_SECRET = "{your secret key}";
private final static String BASE = "a.blazemeter.com";
private final static String curl = String.format("https://%s/api/v4/grid/wd/hub", BASE);
You may have noticed that the handling of API keys is considerably different in this guide’s example compared to the example provided in the Python guide. This is because the Selenium library for Java uses Java’s HTTP Client, which does not support HTTP authentication; instead, the keys must be passed via DesiredCapabilities( ), as explained in the next step.
Step 2: Configure BlazeMeter features
You can specify a variety of settings that enable optional features or specify certain configurations. For a full list of what can be included in this dictionary, please see our GUI test Desired capabilities options reference guide.
For Selenium 4.1.3, DesiredCapabilities( ) is a Java object that stores key/value pairs for various browser properties. Use this object to specify the various GUI Functional Test features you want to enable for your script.
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("blazemeter.apiKey", API_KEY);
capabilities.setCapability("blazemeter.apiSecret", API_SECRET);
capabilities.setCapability("blazemeter.reportName", "Demo Grid test");
capabilities.setCapability("blazemeter.sessionName", "Chrome browser test");
capabilities.setCapability("browserName", "chrome");
For Selenium 4.1.4 and higher, wrap the blazemeter.* parameters inside a bzmOptions HashMap:
ChromeOptions browserOptions = new ChromeOptions();
browserOptions.setBrowserVersion("default");
Map<String, Object> bzmOptions = new HashMap<>();
bzmOptions.put("blazemeter.apiKey", API_KEY);
bzmOptions.put("blazemeter.apiSecret", API_SECRET);
bzmOptions.put("blazemeter.reportName", "Demo Grid test");
bzmOptions.put("blazemeter.sessionName", "Chrome browser test");
browserOptions.setCapability("bzm:options", bzmOptions);
Step 3: Configure BlazeMeter connection
To ensure your script connects to and runs on BlazeMeter with all the features you specified, simply configure your remote web driver to connect to BlazeMeter with the capabilities you defined previously. Note that below, we've setup the variable url to reference the curl variable we defined earlier, then we've fed that and capabilities into our remote web driver:
URL url = new URL(curl);
driver = new RemoteWebDriver(url, capabilities);
You can actually stop here if you like, as you've now implemented the minimum requirements to run your test on BlazeMeter -- it IS that easy! However, you may want to add some additional features to further tweak how your test will appear in BlazeMeter, in which case, continue reading below.
Step 4: Set up Test suites & Test cases
You can optionally designate BlazeMeter test suites and test cases in your script. (If you opt not to, your test will appear in the report under "Default Test Suite" and "Default Test Case".)
Basically each class will serve as a test suite and each test method within a class will serve as a test case.
To demonstrate, let's create a very basic one-command test like so:
public class blazegrid_java {
@Test
public void myTestCase() {
driver.get("http://blazedemo.com");
}
}
As-is, BlazeMeter will just assign the default suite and case name:

To assign our own suite and case names, we can utilize JUnit's TestRule class (TestName, specifically) to set the suite name to our class name and the case name to our test method by utilizing a hash map and JUnit's Runner Description class:
@Rule
public final TestName bzmTestCaseReporter = new TestName() {
@Override
protected void starting(Description description) {
Map<String, String> map = new HashMap<>();
map.put("testCaseName", description.getMethodName());
map.put("testSuiteName", description.getClassName());
driver.executeAsyncScript("/* FLOW_MARKER test-case-start */", map);
}
};
The last line in the above sample uses executeAsyncScript( ) to mark the beginning of the test case.
Note how the report now uses the names we specified:

Let's next try it out with two test methods:
public class blazegrid_java {
@Test
public void myTestCase() {
driver.get("http://blazedemo.com");
}
@Test
public void anotherTestCase() {
driver.get("http://blazedemo.com");
}
}
Now we have two test cases within our test suite:

Note that creating a second test suite would be a bit more complicated, as doing so would require creating a second class and setting up accordingly, and with its own test cases.
Step 5: Add pass/fail/broken statuses
Another optional feature you can add is pass/fail status reporting. (If you opt not to perform this step, all statuses will default to a blue "Undefined" in the test report.)
Setting this feature up is a bit involved, so we need to walk through it one small step at a time, building atop the previous examples above. Essentially, we need to expand our TestName object to include some additional methods.
In the following example, we added a method inside our TestName object that sets a "success" message before a test case stops:
@Override
protected void succeeded(Description description) {
if (driver != null) {
Map<String, String> map = new HashMap<>();
map.put("status", "success");
map.put("message", "");
driver.executeAsyncScript("/* FLOW_MARKER test-case-stop */", map);
}
}
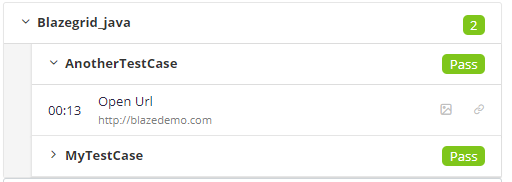
We can now see "Pass" status messages added to the report for both of the test cases we created earlier:

Next, we've added another method to manage "failed" and "broken" messages. This method will kick in if a test method fails an assertion, resulting in either a "failed" or "broken" status depending on the outcome.
@Override
protected void failed(Throwable e, Description description) {
Map<String, String> map = new HashMap<>();
if (e instanceof AssertionError) {
map.put("status", "failed");
} else {
map.put("status", "broken");
}
map.put("message", e.getMessage());
driver.executeAsyncScript("/* FLOW_MARKER test-case-stop */", map);
}
To test this out, let's change the anotherTestCase( ) method we created earlier by simply adding an assertion that will purposefully fail:
@Test
public void anotherTestCase() {
driver.get("http://blazedemo.com");
String text = driver.findElementByClassName("navbar").getAttribute("ThisDoesNotExist");
assertEquals("testName", text);
}
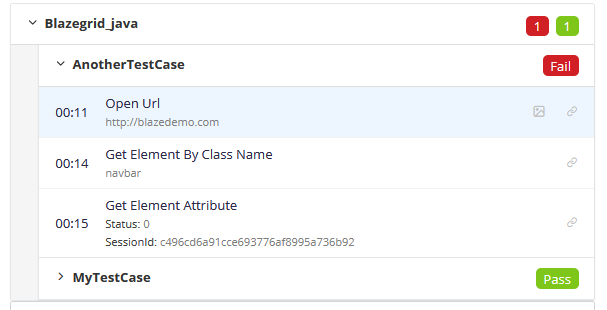
Now the report picks it up and correctly reports the test case as "Fail”:

Lastly, let's add one more test case, this time one we intend to break (throw an exception) rather than simply pass or fail:
@Test
public void yetAnotherTestCase() {
driver.get("http://blazedemo.com/purchase.php");
WebElement city = driver.findElement(By.id("city"));
city.click();
city.sendKeys("NY");
String text = driver.findElement(By.id("city")).getAttribute("value");
if ("NY".equals(text)) {
throw new RuntimeException("Demo script thrown an exception.");
}
}
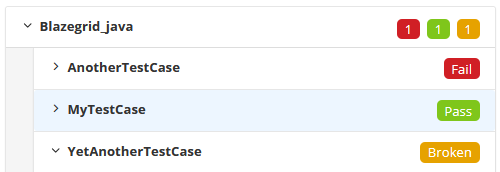
The report now catches this as well, designating the case as “Broken”:

Automatically launch browser to show report
If you would like your script to automatically launch your web browser to immediately show you your BlazeMeter test report, first create a simple method to launch your local machine's web browser:
public static void openInBrowser(String string) {
if (java.awt.Desktop.isDesktopSupported()) {
try {
java.awt.Desktop.getDesktop().browse(new URI(string));
} catch (Exception e) {
System.out.println("Failed to open in browser");
}
}
}
You can then call that method and feed your yet-to-be-generated report URL into it:
String reportURL = String.format("https://%s/api/v4/grid/sessions/%s/redirect/to/report", BASE, driver.getSessionId());
openInBrowser(reportURL);
After you complete the steps above, simply finish writing the rest of your script as you would normally. That's it!