Create Scriptless Functional tests
You can create and edit GUI Functional tests manually by dropping pre-defined actions and objects into a test scenario. This scriptless test creation approach is the preferred method for testers who do not want to write and upload scripts manually. Every time you change the building blocks, the Taurus script behind the scenario editor is updated, and you can immediately run the test.
Record Scriptless GUI Functional tests using the BlazeMeter Recorder Extension. Advanced users can also choose to use the integrated Debugger to troubleshoot scriptless tests.
To edit Scriptless GUI Functional tests, you need to understand the following concepts: Objects (GUI elements such as buttons and fields), Actions (such as click or select) and groups.
- How to create a scriptless test manually
- How to create objects
- How to edit objects
- How to define scenario steps
- How to create groups
- How to edit groups
How to create a scriptless test manually
- Go to the Functional tab.
- Click the Create test button near the top-center of the screen.
- Select a project.
- Click the GUI Functional test button to create a new test.
- Under Configuration → Test definition, click the Pencil button to give the test scenario a name.
- Define your scriptless test in one of the following ways:
- Record test scenarios in Chrome
- Verify that you have the BlazeMeter extension installed. For more information, see The BlazeMeter Chrome extension.
- Click Start UI recorder on an empty canvas.
A new browser window opens. The Chrome extension opens. - Open your web app and perform your test steps. For more information, see Chrome Extension - Record.
- When you're done, click Stop recording in the Chrome extension.
The recorded test opens in the scriptless scenario editor.
- Build test scenarios out of building blocks
- Record test scenarios in Chrome
- Click the Debug test button to do a test run. A test run does not count against the metrics.
- Click the Run test button to execute your test.
Scriptless scenario creation tips
-
To reorder steps, drag them to new locations in the scenario list.
-
To remove a step from the scenario, click the trash can button.
-
To create an editable copy, click the Duplication button
- To find objects, actions, and groups by name, use the search box.
- To view the appearance of the object in the user interface, click the Screenshot button.
Test execution settings
- Location:
You can choose a specific public cloud or private location to run the test. For more information, see Cloud vs private location and Get the location name. - Browser:
By default, the test runs in the latest Chrome browser. If you created a private location that has other browsers and versions configured, you can select specific browsers in which to run the test. For instructions, see Supported browsers. - Virtual services configuration:
If you created a virtual services configuration, you can assign it to this test.
Create objects
Objects are GUI elements in your system under test, such as text fields and buttons. When you start a new project, your object list is empty. You manage objects from the Test action library tab. To create an object, you must provide a unique way to locate the element in the DOM.
You can create objects by using any of the following methods:
- Let the BlazeMeter Chrome extension record and create objects automatically.
- Use the object picker to change an existing object.

- Create objects manually in from the test definition window.

Manually create objects:
- Add an action to the scenario.
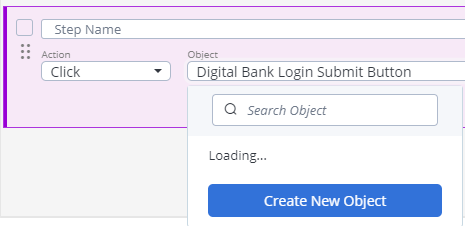
- In the Object box, click Create new object.
- Define an object name.
- In the Locator list, click one or more of the following types:
- By CSS Class
- By ID
- By Name
- By Xpath
-
In the Value field, define the locator as a text string. For example, you can enter the object ID.
- Click Create.
The object is added to the object library for this project and can be used in this test.
Edit objects
From the test action library, you can edit only the name and description of objects. Editing other object properties impacts scenarios in ways that require debugging and validation, which can be done only when the object is used in the context of a scenario.
- Find the object inside a step in the scenario editor and click the step to select it.Use the Test action library to find where the object is used if you cannot find it in a Scenario.
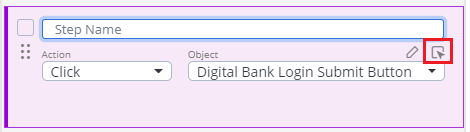
- Click the Edit object button (pencil icon) and modify locators manually, or click the Object picker button (arrowhead in square icon) and then click an object in the web app under test.

- (Optional) Expand and review the revision history of the object. The change log contains the time of the edit, who made the change, and a change note.
-
Make any additional changes and save the updates.
- Debug your test to verify results.
- (Optional) To save your changes to the shared test Action Library, click Override group action.
Define scenario steps
You create scenario steps out of actions, objects, and parameter values.
The Taurus actions are a predefined set. You cannot create new actions. Available actions include assertions, clicking buttons, selecting dropdown items, entering text, pausing, submitting a form, opening URLs, and many more.
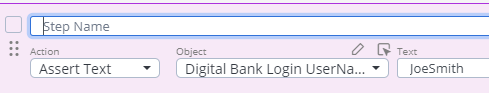
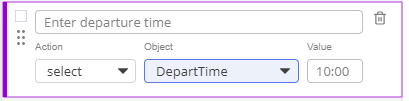
For each scenario step, you can define a name, an action, an object, and values. The following example shows a test step that selects a flight departure time of 10:00 AM from a menu object.

In a test step such as clicking a button, or typing text into a form field, an action is applied to an object. Use the Object menu to search the project for existing objects or to record new objects, such as buttons.
Lastly, in the Value field, define any applicable values. A value can be, for example, a name to enter into a form field, a postal code number, a time selected from a selector, a URL, and more. Not all actions require values.
Add and modify scenario sections
Scenario sections help you gain granularity in your test data. The scenario sections you set up when creating your test show as labels in your test results. You can rename, duplicate, or delete scenario sections by opening the more options menu at the end of the row.
To add a scenario section:
-
Click the + Add scenario section button at the bottom of the scenario window. You can add as many scenario sections as you like.
-
Name the scenario section.
-
Define the scenario section by dragging actions from other scenarios to it, or add new actions from the left panel.

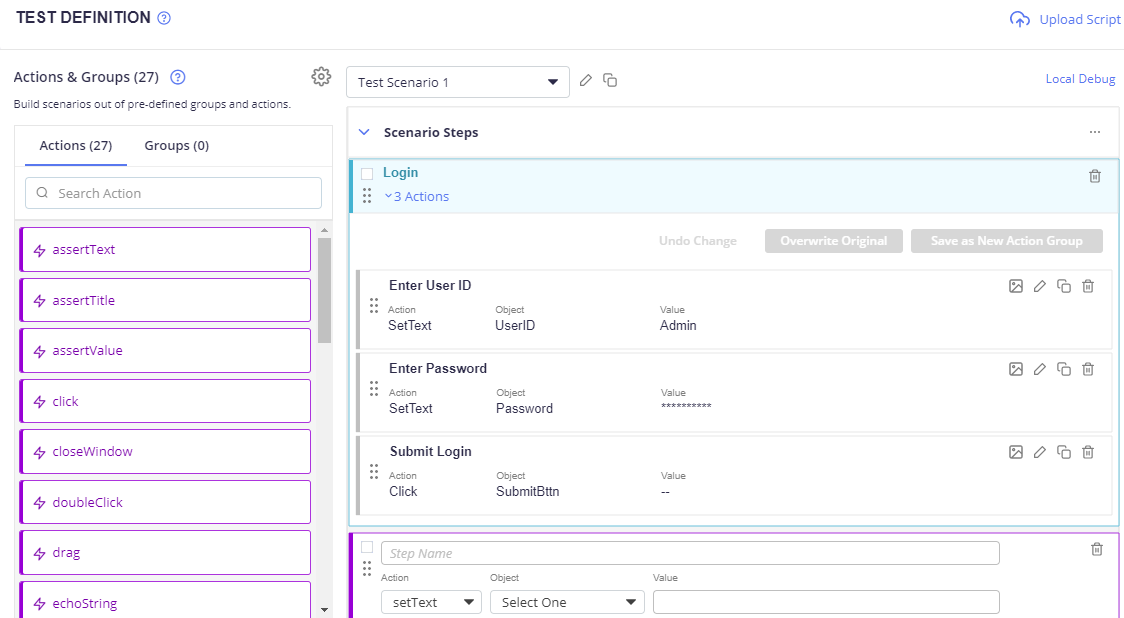
Create groups
A custom group contains multiple actions that occur together in a given order. For example, you can create a custom "Login" Group that contains a sequence of three Actions, "Enter User ID," "Enter Password," "Click Submit."
Groups are useful because they can be shared, but the use of groups is not mandatory to create scenarios. You add groups to a scenario in the same way as you add single actions.
To create a group directly from the test definition, drag a sequence of actions into the scenario editor, and select their check boxes. The selected steps must be consecutive without gaps. Then enter a name for the group and click Save as group action.
You can nest groups inside other groups, but you will not be able to drill down and edit nested groups directly in the scenario editor.
Edit groups
From the test action library, you can edit only the name and description of a group. You edit the actions, objects, and values inside a groups from the scenario editor. Such local changes are automatically saved only in the current scenario.
You can overwrite the values of the original group in the test action library, or choose to save your changes as a new group in the test action library.
- Find the group in the scenario editor and expand it.If you cannot find the group in the scenario, use the test action library to find where the group is used.
- Click the Edit button (pencil icon) to edit elements of the group.
- Debug your test to validate your changes.
- (Optional) Click Override group action to save your changes to the shared test action library.