GUI Functional Testing—Overview
A GUI Functional test provides a means of testing your GUI's functionality via Selenium on the cloud, which in turn generates a robust report that will allow you to review how your test performed step-by-step, even providing a recorded video of your test as it executed in the engine's web browser!
You create and run your GUI Functional test, and then you review your GUI Functional Test Report.
This article is an overview of your test creation options that leads you to more details articles below.
- Create a scriptless test
- Create a test by uploading a Taurus YAML script
- Create a sest from your IDE
- Set up test execution settings: Location, browser, virtual service
- What are test suites and test cases?
Create a scriptless test
You as tester or subject matter expert can create a GUI Functional test even without writing any code, by creating a "scriptless" test. This means you create and edit tests by dropping predefined actions and objects into a test scenario. (It's "scriptless" in that you don't have to write the script; BlazeMeter automatically generates the script behind the scenes!)
This approach relies on the provided Taurus actions for GUI Functional testing, and your custom Test action library. You can also use the BlazeMeter Chrome extension to record a test and edit it in the scenario editor later.
For more details, refer to our guide on Creating scriptless GUI Functional tests.
Create a test by uploading a Taurus YAML script
Another way how you as a tester can create a GUI Functional test requires uploading your own Taurus YAML configuration files. All Selenium commands must be executed within said YAML file (as opposed to referencing an external Selenium script file). This is the simplest method for executing a BlazeGrid test.
You can either write your own YAML configuration file from scratch, or you can use the BlazeMeter Chrome extension to automatically generate the file for you.
For more details, check out our guide on Creating a GUI test by uploading a YAML file.
Create a test from your IDE
If you as a developer prefer to execute a Selenium Java or Python script, you can do so by modifying your script to communicate with BlazeMeter, then execute the script from your local integrated development environment (IDE), which will in turn automatically create a BlazeGrid test on the cloud.
We have two guides to choose from:
Set up test execution settings
- Location:
You can choose a public Cloud location, or a private location for test execution. For more information, see Cloud vs private location and Get the location name.- The choice of location determines which browsers are available.
Functional tests don’t run on private locations that have more than one agent. To run functional tests, ensure you have only a single agent assigned.
- Browser:
For a test that has a location assigned, you can choose browser and browser version. For more information, see Supported browsers. Each test can be run in multiple browsers and multiple versions.
By default, and if no location is selected, the test runs in the latest Chrome browser.- If you have created a private location that has custom browsers and versions configured, you can select additional browsers.
- For each choice of browser and version, you can choose to record a video of the test execution as part of the test report. By default, video recording is enabled.
- Virtual services configuration:
If you have created a virtual services configuration, you can assign it to this test.
What are test suites and test cases?
On the Test creation screen, you can optionally organize your tests into test suites. Here, we will clarify what is meant by "test cases" and "test suites".
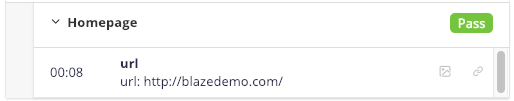
A test case is a set of one or more steps. For example, the steps to navigate to a URL, fill out a form, and click a button may be organized into a single test case. In the example test report below, we have a test case named "Homepage" that consists of one step, which is navigating to the URL specified:
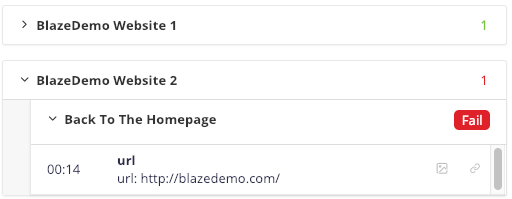
A test suite is a collection of test cases. You may have one or more test cases in a test suites. The same test case can be associated with several test suites. In the following example, the test case goes to the homepage again, only this time we have designated it as the second test case inside a test suite. In the screenshot, the test suites are named "BlazeDemo Website 1" and "BlazeDemo Website 2":
These report examples show that "pass" messages are highlighted in green and "fail" messages in red.